Sviluppare un unico codice per un applicativo da distribuire su più canali

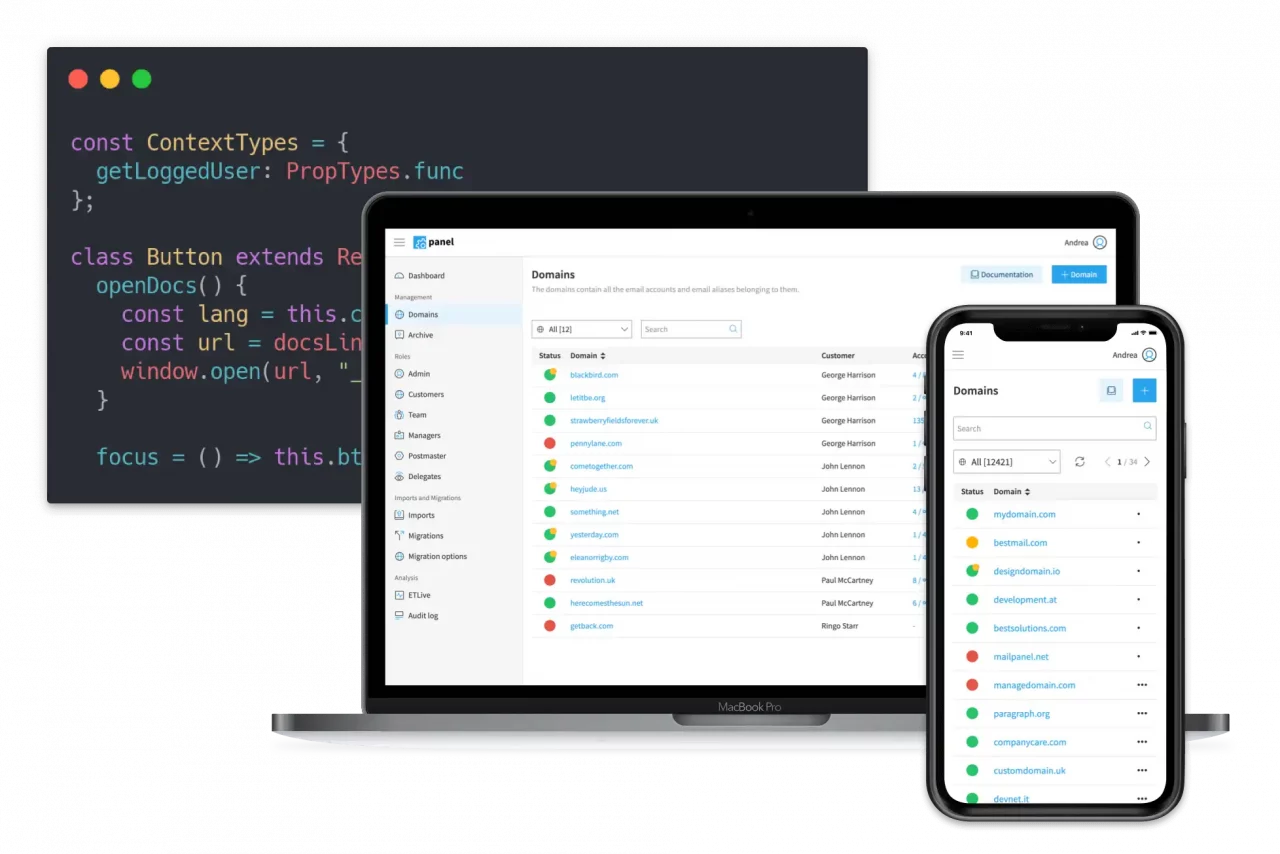
Ecco come abbiamo sviluppato il nostro Pannello di controllo e la relativa App utilizzando un unica code base che ci ha permesso di realizzare sia il nostro applicativo Web che la App per iOS ed Android.
Sugli app store dei vostri dispositivi trovate l’app Panel tramite la quale potete usufruire di tutte le funzionalità che trovate nel nostro pannello di controllo e gestire tutte le vostre caselle email ovunque vi troviate, semplicemente dal vostro smartphone o tablet.
È sempre stato un nostro obiettivo quello di rendere il più semplice possibile la gestione delle caselle email per i nostri clienti, e renderli in grado di operare anche quando sono lontani dal proprio ufficio è un passo molto importante verso questo traguardo.
Per questo fin dalla progettazione dell’ultima versione del nostro Pannello di Controllo abbiamo cercato di scegliere tecnologie che ci consentissero di creare un applicativo che potesse essere distribuito su più canali, anche tramite app per le piattaforme iOS e Android senza dover scrivere e mantenere una codebase diversa per ognuna di esse.

Qui entra in gioco Javascript.
Javascript nasce come un linguaggio di scripting (tradotto: non adatto allo sviluppo di intere applicazioni) utilizzato per aggiungere interattività a una pagina web; ogni volta che metti un “mi piace” al post di un amico su facebook, è grazie a javascript se puoi vedere subito il tuo “mi piace” sul post in questione, senza aver ricaricato l’intera pagina.
Con il tempo questa tecnologia è maturata, anche per mancanza di alternative, e invece che essere usata per aggiungere semplici interazioni o animazioni a pagine web, si è iniziato a costruire vere e propri programmi in javascript, e a servirli tramite browser come se fossero normali pagine HTML.
Sito web o SPA (single page application)?
Il concetto è semplice, come quando hai bisogno di un programma sul tuo pc Windows lo scarichi dal sito del produttore e lo installi sul tuo computer, allo stesso modo quando apri il nostro Pannello di Controllo (o Facebook, Linkedin, Twitter…), il nostro server invia una pagina HTML che ha il semplice compito di richiedere l’applicativo Javascript ed eseguirlo, come se stessi installando il nostro programma nel tuo browser; da quel momento in poi tutta l’interfaccia che vedi nel tuo browser è creata in tempo reale dal nostro programma direttamente sul tuo computer.
Questo tipo di applicazione, chiamata Single Page Application (o SPA), perchè in realtà l’utente riceve e carica dal server un’unica pagina:
nonostante l’utente abbia l’impressione di navigare e muoversi tra le pagine come un normale sito web composto da più pagine generate ad ogni richiesta da un server, può notare che il browser non esegue il caricamento della pagina ad ogni suo spostamento, ma rimane effettivamente sempre sulla stessa.
Grazie al fatto che ogni contenuto che l’utente vede viene elaborato è composto direttamente nel browser dell’utente, si può raggiungere un livello di interattività che rende l’esperienza d’uso molto più simile a quella di un programma desktop, o di un app.
Questa tipologia di applicativo web, è diventata molto comune per chi ha bisogno di fornire i propri servizi a un’utenza ampia e varia. Non importa più se un utente ha Windows, Linux o Mac, grazie a questa tecnologia è possibile rendere fruibile il servizio a chiunque abbia una connessione internet e un browser.
Questo vantaggio lo si può sfruttare anche per creare soluzioni dedicate per dispositivi mobili. Invece che dover ri-creare e mantenere ogni schermata del nostro Pannello nel rispettivo linguaggio supportato dalla piattaforma (Java per android, Swift su dispositivi Apple), possiamo utilizzare questi linguaggi semplicemente per creare un app che all’avvio, come un normale browser, carichi e “installi” il nostro applicativo Javascript e lo esegua.
In questo modo possiamo sfruttare lo stesso codice comune su tutte le piattaforme, mantenendo la libertà di utilizzare gli strumenti nativi per le funzionalità che lo richiedono, ad esempio quelle che necessitano delle risorse fisiche del dispositivo (fotocamera, localizzazione, ecc..).
Ricreare ogni schermata di un applicativo nel linguaggio originale di ogni piattaforma è un’operazione che sarebbe insostenibile per team piccoli e senza le giuste conoscenze delle diverse piattaforme, e comunque con costi molto elevati per qualsiasi realtà;
Responsive non è abbastanza
Avere come priorità fin dalle prime fasi il rendere il pannello usufruibile da diversi dispositivi, insieme ad un ottimo lavoro di progettazione e implementazione dell’interfaccia, sono stati fondamentali per ottenere un prodotto che offre la miglior esperienza su schermi di ogni dimensione.
Rendere semplicemente il nostro pannello “responsive” non è sufficiente per ottenere un prodotto che abbia un esperienza d’uso soddisfacente quando distribuito sotto forma di App. Quando un utente utilizza un prodotto dal proprio dispositivo inconsciamente si aspetta una serie di interazioni che ormai fanno parte della sua natura.
Anche in questo le tecnologie web moderne ci sono venute in aiuto, CSS è molto maturato e il supporto ormai totale delle funzionalità Flexbox e CSS grids da parte dei diversi browser ci ha consentito di utilizzare una base di codice unificata e allo stesso tempo poterla mostrare sotto diverse forme senza dover creare varianti totalmente separate.
Le alternative
Oggi esistono diverse soluzioni per creare un’applicazione mobile, e differiscono in base alla loro posizione nello spettro tra web e nativo:
- soluzioni completamente web come le Progressive Web App proposte da Google
- soluzioni ibride, sempre molto più vicine al web piuttosto che al nativo, come quella scelta da noi; facilitate da strumenti come Cordova o il più recente Capacitor
- si rimane nell’ibrido, ma si ribalta il rapporto tra tecnologie web e native, con strumenti come NativeScript , React Native o Flutter che offrono un sottile strato di API che consentono di utilizzare linguaggi utilizzati per il web (Javascript o varianti) per interfacciarsi con componenti completamente nativi
- soluzione completamente nativa, Java/Kotlin per Android, Objective-C, Swift per dispositivi Apple.
A Qboxmail abbiamo deciso di puntare sul web perchè non pone limiti tecnici a quello che è il tipo di prodotto che stiamo realizzando, e ci consente di muoverci rapidamente ed essere in grado di produrre tante soluzioni usufruibili da tutti.
Scarica subito la nostra app Panel by Qboxmail!
Lascia una recensione e facci sapere cosa ne pensi!